- О, МОЙ БОГ! Книга JavaScript, написанная Кирупой? !!
- Вещи, которые происходят во время загрузки страницы
- Стадия Numero Uno
- Стадия Нумеро Дос
- Этап Numero Three
- DOMContentLoaded и загрузка событий
- Сценарии и их расположение в DOM
- Элементы скрипта, отсрочка и асинхронность
- асинхронный
- Перенести
- Заключение
- KIRUPA NEWSLETTER
Важной частью работы с JavaScript является обеспечение правильной работы вашего кода. Все не так просто, как поместить свой код внизу страницы и ожидать, что все будет работать после загрузки страницы. Время от времени вам, возможно, придется добавлять дополнительный код, чтобы ваш код не работал до того, как страница будет готова. Иногда вам даже может понадобиться поместить свой код вверху страницы ... как животное!
Есть много факторов, которые влияют на то, что на самом деле «правильное время» запускает ваш код, и в этом руководстве мы рассмотрим эти факторы и сузим то, что вы должны сделать, до нескольких рекомендаций.
Onwards!
О, МОЙ БОГ! Книга JavaScript, написанная Кирупой? !!
Чтобы перенести ваши навыки JavaScript в космическое пространство, все, что вы видите здесь и многое другое (со всей его случайной ясностью!), Доступно как в мягкой обложке, так и в цифровых изданиях.
КУПИТЬ НА АМАЗОНЕ
Вещи, которые происходят во время загрузки страницы
Давайте начнем с самого начала. Вы нажимаете на ссылку или нажимаете Enter после ввода URL-адреса, и, если звезды выровнены правильно, ваша страница загружается. Все это кажется довольно простым и занимает очень мало времени для завершения от начала до конца:

За этот короткий промежуток времени между желанием загрузить страницу и загрузкой вашей страницы происходит множество важных и интересных вещей, о которых вам нужно знать больше. Один из примеров интересного и интересного, что происходит, - это запуск любого кода, указанного на странице. Когда именно выполняется код, зависит от комбинации следующих вещей, которые все оживают в какой-то момент, когда ваша страница загружается:
- Событие DOMContentLoaded
- Событие загрузки
- Атрибут async для элементов скрипта
- Атрибут defer для элементов скрипта
- Расположение ваших сценариев в DOM
Не волнуйтесь, если вы не знаете, что это за вещи. Вы узнаете (или заново узнаете), что все эти вещи делают и как они влияют, когда ваш код будет запущен очень скоро. Однако прежде чем мы доберемся до этого, давайте сделаем небольшой обход и рассмотрим три этапа загрузки страницы.
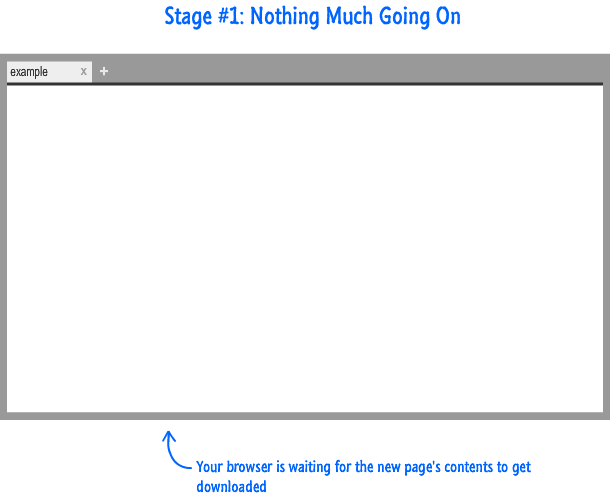
Стадия Numero Uno
Первый этап - это когда ваш браузер начинает загружать новую страницу:

На данном этапе ничего интересного не происходит. Был сделан запрос на загрузку страницы, но ничего еще не было загружено.
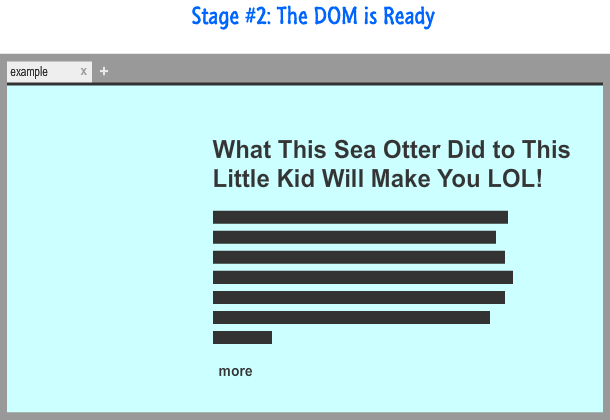
Стадия Нумеро Дос
Ситуация становится более захватывающей со вторым этапом, когда исходная разметка и DOM вашей страницы были загружены и проанализированы:

На этой стадии следует отметить, что внешние ресурсы, такие как изображения и таблицы стилей, не были проанализированы. Вы видите только необработанный контент, указанный в разметке вашей страницы / документа.
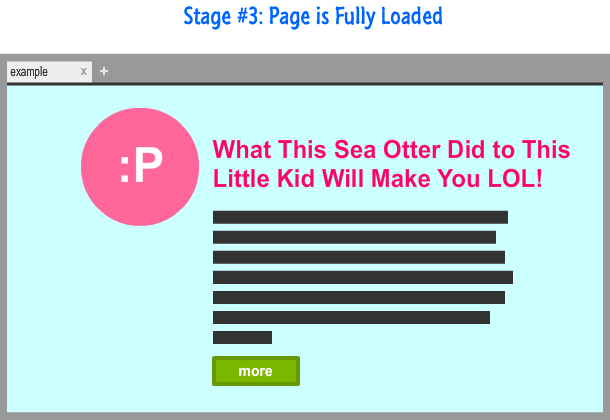
Этап Numero Three
На последнем этапе ваша страница полностью загружается любыми изображениями, таблицами стилей, скриптами и другими внешними ресурсами, попадающими в то, что вы видите:

Это этап, на котором индикаторы загрузки вашего браузера перестают анимироваться, и это также этап, на котором вы почти всегда находитесь при взаимодействии с вашим HTML-документом.
Теперь, когда у вас есть общее представление о трех этапах, которые проходит ваш документ при загрузке контента, давайте перейдем к более интересным вещам. Держите эти три этапа на кончиках пальцев (или под своей шляпой, если вы носите один из них во время чтения этого), поскольку мы вернемся к этим этапам несколько раз в следующих разделах.
DOMContentLoaded и загрузка событий
Есть два события, которые представляют две важные вехи, пока загружается ваша страница. Событие DOMContentLoaded возникает в конце этапа # 2, когда DOM вашей страницы полностью проанализирован. Событие load запускается в конце этапа # 3 после полной загрузки страницы. Вы можете использовать эти события, когда именно вы хотите, чтобы ваш код выполнялся.
Ниже приведен фрагмент этих событий в действии:
document.addEventListener ("DOMContentLoaded", theDomHasLoaded, false); window.addEventListener ("загрузка", pageFullyLoaded, false); function theDomHasLoaded (e) {// сделать что-то} function pageFullyLoaded (e) {// сделать что-то снова}
Вы используете эти события так же, как и любой другой событие , но главное, что нужно отметить об этих событиях, это то, что вам нужно прослушать DOMContentLoaded из элемента документа и загрузить из элемента окна.
Теперь, когда мы получили с дороги скучные технические детали, почему эти события важны? Просто. Если у вас есть какой-либо код, который зависит от работы с DOM, например, любой, использующий функции querySelector или querySelectorAll, вы хотите, чтобы ваш код выполнялся только после полной загрузки DOM. Если вы попытаетесь получить доступ к своей DOM до того, как она полностью загрузится, вы можете получить неполные результаты или вообще не получить никаких результатов.
Безошибочный способ гарантировать, что вы никогда не попадете в ситуацию, когда ваш код запускается до того, как ваш DOM готов, состоит в том, чтобы прослушивать событие DOMContentLoaded и позволить всему коду, который опирается на DOM, запускаться только после того, как это событие будет подслушано:
document.addEventListener ("DOMContentLoaded", theDomHasLoaded, false); function theDomHasLoaded (e) {var images = document.querySelectorAll ("img"); // сделать что-то с изображениями}
В случаях, когда вы хотите, чтобы ваш код запускался только после полной загрузки страницы, используйте событие загрузки. За годы работы в JavaScript у меня никогда не было особого использования события загрузки на уровне документа, кроме проверки окончательных размеров загруженного изображения или создания грубой индикации хода выполнения для индикации прогресса. Ваш пробег может варьироваться, но ... я в этом сомневаюсь: P
Сценарии и их расположение в DOM
в Где должен жить ваш код В учебнике мы рассмотрели различные способы отображения скриптов в вашем документе. Вы видели, что положение ваших элементов скрипта в DOM влияет на их выполнение. В этом разделе мы еще раз подчеркнем эту простую истину и сделаем несколько шагов дальше.
Чтобы рассмотреть, простой элемент скрипта может быть где-то встроенным кодом:
<script> var number = Math.random () * 100; оповещение («Случайное число:» + число); </ Скрипт>
Простой элемент сценария также может быть чем-то, что ссылается на некоторый код из внешнего файла:
<script src = "/ foo /thing.js"> </ script>
Теперь вот важная деталь об этих элементах. Ваш браузер анализирует вашу DOM последовательно сверху вниз. Любые элементы скрипта, которые будут найдены по пути, будут проанализированы в порядке их появления в DOM.
Ниже приведен очень простой пример, где у вас есть много элементов скрипта:
<! DOCTYPE html> <html> <body> <h1> Example </ h1> <script> console.log ("inline 1"); </ script> <script src = "external1.js"> </ script> <script> console.log ("inline 2"); </ script> <script src = "external2.js"> </ script> <script> console.log ("inline 3"); </ script> </ body> </ html>
Не имеет значения, содержит ли скрипт встроенный код или ссылается на что-то внешнее. Все сценарии обрабатываются одинаково и выполняются в том порядке, в котором они появляются в вашем документе. Используя приведенный выше пример, порядок выполнения сценариев следующий: встроенный 1 , внешний 1 , встроенный 2 , внешний 2 и встроенный 3 .
Теперь, это действительно ДЕЙСТВИТЕЛЬНО важная деталь, о которой нужно знать. Поскольку ваш DOM анализируется сверху вниз, ваш элемент скрипта имеет доступ ко всем элементам DOM, которые уже были проанализированы. Ваш скрипт не имеет доступа ни к каким элементам DOM, которые еще не были проанализированы. Чего-чего?!
Допустим, у вас есть элемент script, который находится внизу вашей страницы над закрывающим элементом body:
<! DOCTYPE html> <html> <body> <h1> Example </ h1> <p> Quisque faucibus, quam sollicitudin pulvinar dignissim, nunc velit sodales leo, vel vehicleula odio lectus vitae mauris. Sed sed magna augue. Vestibulum tristique cursus orci, accumsan posuere nunc congue sed. Ut pretium сит амет эрос нон концептюр. Quisque tincidunt eleifend justo, quis molestie tellus venenatis non. Vivamus interdum urna ut augue rhoncus, eu scelerisque orci dignissim. В коммоде пурус ид пуурус темпус коммодо. </ p> <button> Нажмите меня </ button> <script src = "something.js"> </ script> </ body> </ html>
Когда выполняется что-то , у него есть возможность доступа ко всем элементам DOM, которые появляются прямо над ним, таким как элементы h1, p и button. Если ваш элемент script находится в самом верху вашего документа, он не будет иметь никаких знаний об элементах DOM, которые появляются под ним:
<! DOCTYPE html> <html> <body> <script src = "thing.js "> </ script> <h1> Пример </ h1> <p> Легкий фошиб, quam sollicitudin pulvinar dignissim, nunc velit sodales leo, vel транспортное средство odio lectus vitae mauris. Sed sed magna augue. Vestibulum tristique cursus orci, accumsan posuere nunc congue sed. Ut pretium сит амет эрос нон концептюр. Quisque tincidunt eleifend justo, quis molestie tellus venenatis non. Vivamus interdum urna ut augue rhoncus, eu scelerisque orci dignissim. В коммоде пурус ид пуурус темпус коммодо. </ p> <button> Нажмите меня </ button> </ body> </ html>
Поместив элемент скрипта внизу вашей страницы, как показано ранее, конечное поведение идентично тому, что вы получили бы, если бы у вас был код, явно прослушивающий событие DOMContentLoaded. Если вы можете гарантировать, что ваши сценарии появятся в конце документа после элементов DOM, вы можете избежать использования всего подхода DOMContentLoaded, описанного в предыдущем разделе. Теперь, если вы действительно хотите, чтобы ваши элементы сценария находились в верхней части DOM, убедитесь, что весь код, который опирается на DOM, запускается после запуска события DOMContentLoaded.
Вот эта вещь. Я большой поклонник размещения ваших элементов скрипта в нижней части вашего DOM. Есть и другая причина, кроме легкого доступа к DOM, я предпочитаю, чтобы ваши скрипты располагались внизу страницы. Когда элемент скрипта анализируется, ваш браузер останавливает все остальное на странице во время выполнения кода. Если у вас действительно долго работающий скрипт или ваш внешний скрипт требует времени для загрузки, ваша HTML-страница будет выглядеть замороженной. Если ваш DOM анализируется только частично, ваша страница также будет выглядеть неполной, в дополнение к ее заморозке. Если вы не являетесь Facebook, вы, вероятно, не хотите, чтобы ваша страница выглядела замороженной без причины.
Элементы скрипта, отсрочка и асинхронность
В предыдущем разделе я объяснил, как позиция элемента скрипта в DOM определяет, когда он выполняется. Все это относится только к тому, что я называю простыми элементами сценария. Чтобы быть частью непростого мира, элементам сценария, которые указывают на внешние сценарии, могут быть установлены атрибуты defer и async:
<script async src = "myScript.js"> </ script> <script defer src = "SomeSomethingDarkSide.js"> </ script>
Эти атрибуты изменяются, когда ваш скрипт выполняется независимо от того, где в DOM они фактически отображаются, поэтому давайте посмотрим, как они в итоге изменят ваш скрипт.
асинхронный
Атрибут async позволяет скрипту работать асинхронно:
<script async src = "someRandomScript.js"> </ script>
Если вы помните из предыдущего раздела, если элемент скрипта анализируется, это может помешать вашему браузеру реагировать и использоваться. Установив атрибут async в элемент скрипта, вы полностью избежите этой проблемы. Ваш скрипт будет запускаться всякий раз, когда сможет, но он не будет блокировать работу вашего браузера.
Эта случайность при запуске вашего кода довольно удивительна, но вы должны понимать, что ваши сценарии, помеченные как асинхронные, не всегда будут работать по порядку. Может возникнуть ситуация, когда несколько сценариев, помеченных как асинхронные, будут выполняться в порядке, отличном от того, который был указан в вашей разметке. Единственная гарантия, что вы имеете это то, что ваши сценарии, помеченные как async, начнут работать в какой-то загадочной точке, прежде чем событие load будет запущено.
Перенести
Атрибут defer немного отличается от async:
<script defer src = "someRandomScript.js"> </ script>
Сценарии, помеченные с помощью отложенного запуска, выполняются в том порядке, в котором они были определены, но они выполняются в конце только за несколько секунд до того, как событие DOMContentLoaded будет запущено. Взгляните на следующий пример:
<! DOCTYPE html> <html> <body> <h1> Example </ h1> <script defer src = "external3.js"> </ script> <script> console.log ("inline 1"); </ script> <script src = "external1.js"> </ script> <script> console.log ("inline 2"); </ script> <script defer src = "external2.js"> </ script> <script> console.log ("inline 3"); </ script> </ body> </ html>
Найдите секунду и скажите ближайшему человеку / питомцу, в каком порядке будут запускаться эти сценарии. Это нормально, если вы не предоставите им какой-либо контекст. Если они любят тебя, они поймут.
В любом случае, ваши сценарии будут выполняться в следующем порядке: встроенный 1 , внешний 1 , встроенный 2 , встроенный 3 , внешний 3 и внешний 2 . Внешний 3 и внешний 2 сценарии помечены как отложенные, и поэтому они отображаются в самом конце, несмотря на то, что они были объявлены в разных местах разметки.
Заключение
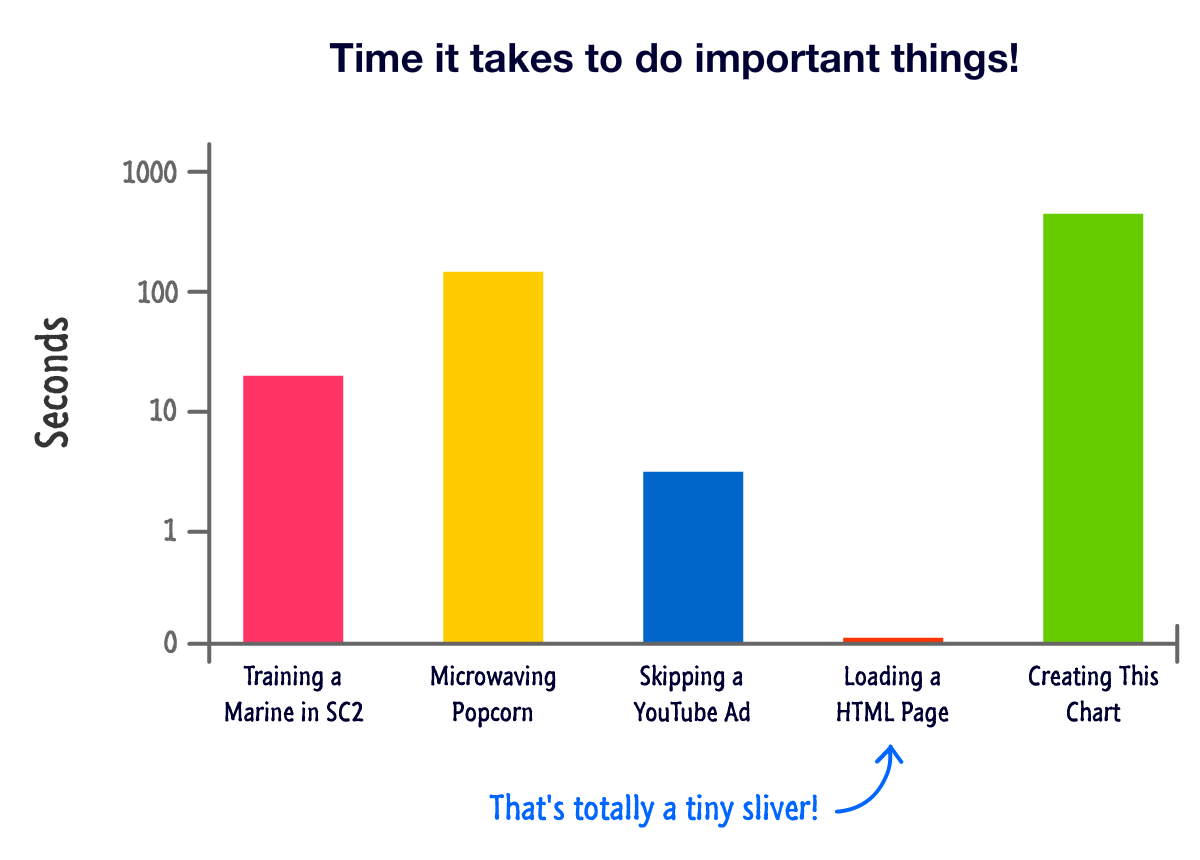
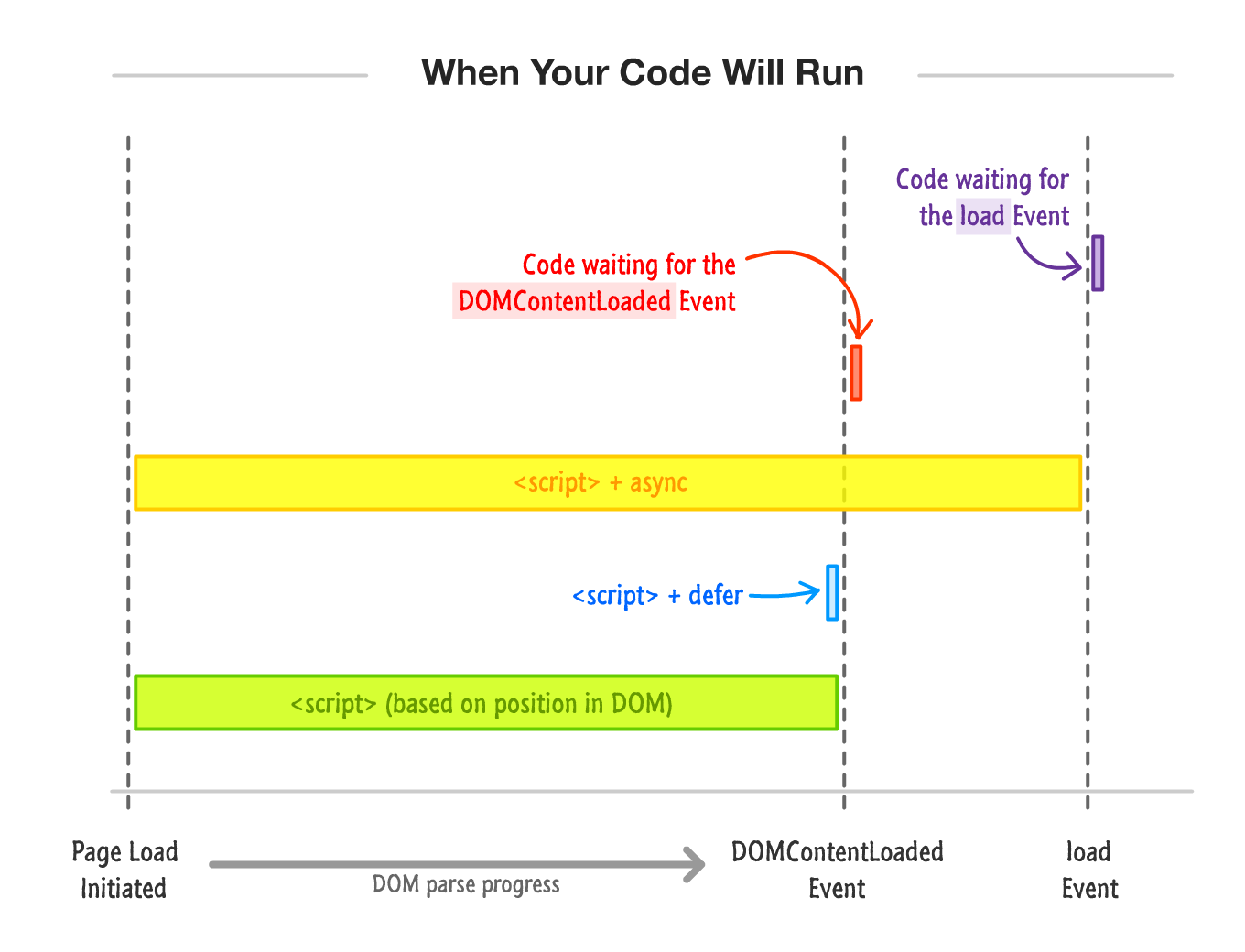
В предыдущих разделах мы рассмотрели все виды факторов, которые влияют на выполнение вашего кода. Следующая диаграмма обобщает все, что вы видели, в виде серии красочных линий и прямоугольников:

Теперь, вероятно, то, что вы ищете. Когда подходящее время для загрузки вашего JavaScript? Ответ...
- Разместите ссылки на свои скрипты под DOM прямо над закрывающим элементом body.
- Если вы не создаете библиотеку, которую будут использовать другие, не усложняйте ваш код, слушая события DOMContentLoaded или load. Вместо этого смотрите предыдущий пункт.
- Пометьте ссылки на ваши скрипты атрибутом async.
- Если у вас есть код, который не зависит от загрузки вашего DOM и выполняется как часть отладки других сценариев в вашем документе, вы можете поместить этот сценарий вверху страницы с установленным атрибутом async.
Вот и все. Я думаю, что эти четыре шага покроют почти 90% всех ваших случаев, чтобы обеспечить выполнение кода в нужное время. Для более сложных сценариев вы обязательно должны взглянуть на стороннюю библиотеку, такую как require.js это дает вам больший контроль над тем, когда ваш код будет работать.
Если у вас есть вопрос по этой или любой другой теме, проще всего наши форумы где куча самых дружелюбных людей, с которыми ты когда-либо встретишься, будет рада помочь тебе!

KIRUPA NEWSLETTER
Получите крутые советы, хитрости, селфи и многое другое ... лично доставленные вручную на ваш почтовый ящик!
( Посмотреть прошлые выпуски за идею о том, что ты упускал все это время! )
Похожие
Лучшие 8 российских социальных сетей (и что делает их великими)... иальные медиа просто разные в России. Хотя более 82% населения используют учетные записи в социальных сетях, они могут не быть учетными записями на веб-сайтах, которые вы узнаете. Facebook, Twitter, Instagram и YouTube доминируют в мире социальных сетей в большинстве стран, но Россия (и некоторые прилегающие районы, такие как Казахстан и Украина) часто предпочитают региональные замены для этих платформ. Эта разница в использовании социальных сетей имеет огромное значение Как удалить (или восстановить) раздел восстановления вашего Mac
Реклама Каждый Mac со времен OS X Lion имеет раздел Recovery, инструмент, который может помочь вам спасти Mac с поврежденной операционной системой. Однако, если вы хотите заменить macOS на Linux, вы можете удалить это для некоторых дополнительное дисковое пространство Как создать увлекательный фирменный стиль
... вои уникальные стили. Они сформировали последователей и создали признание на основе превосходного продукта в сочетании с продуманной маркетинговой стратегией. Эта стратегия включает в себя визуальную индивидуальность и увлекательный стиль, ориентированный на конкретную аудиторию. В этом посте мы рассмотрим примеры компаний, которые делают это хорошо, и обсудим, как вы можете создать привлекательный и привлекательный бренд для вашего бизнеса. Выберите подходящий стиль для вашего бизнеса IANS Википедия развернула новую функцию «предварительного просмотра страниц» на своих веб-страницах на ан...
IANS Википедия развернула новую функцию «предварительного просмотра страниц» на своих веб-страницах на английском языке, чтобы помочь пользователям получить информацию о ссылке, не щелкая ее. Как будет выглядеть ваш сайт?
В будет выглядеть ваш сайт? мы рассмотрим, какую предварительную планировочную и дизайнерскую работу нужно сделать до того, как вы начнете писать код. Какую информацию предоставлять сайт, шрифты и цвета использовать и фактически делать веб-страница. сначала планирования Прежде, чем что-то делать, нужны идеи. Что именно ваш сайт должен делать? Он может что угодно, но для первого раза лучше выбрать что-то попроще. Начнем с простой веб-страницы с заголовком, изображением Тест производительности и обзор комплекта адаптеров Powerline ZyXEL PLA4201
... им опытом с Стартовый комплект ZyXEL PLA4201 для сетей электропередачи , ZyXEL называет это своим сетевым комплектом HD, утверждая, что он идеально подходит для потоковой передачи мультимедиа и игр. Они заявляют, что максимальная пропускная способность составляет 500 Мбит / с, что более чем вдвое превышает пропускную способность большинства других комплектов Powerline с максимальной скоростью Тест Alcatel POP S3: наш полный обзор
введение в то время как Wiko , Infinix и SOSH Уже объявив о прибытии смартфонов LTE с позицией от 100 до 170 евро на лето 2014 Является ли запись сетевого трафика незаконным подслушиванием?
... втомобилей Street View не стоит на месте. Юридическое обсуждение продолжается на предмет того, совершил ли гигант из Маунтин-Вью, слушая сети WiFi, незаконное прослушивание телефонных разговоров. Автомобили Steet View вызывают некоторые опасения из-за их предназначения. И я не удивлен этими страхами. ИКЕА Trådfri: Интернет вещей сделано правильно
В прошлом месяце IKEA выпустила новую линейку систем домашней автоматизации под названием Trådfri , Он состоит из белых лампочек, диммерных пультов, пультов цветовой температуры и датчиков движения. После почти двух недель исследований мы пришли к выводу, что это будет идеальное сопутствующее оборудование для работы с Home Assistant. Вот суть нашего срыва: Работает из коробки. Захват аудио и видео в HTML5
Вступление Аудио / видео захват был "Святым Граалем" веб-разработки в течение долгого времени. На протяжении многих лет нам приходилось полагаться на плагины браузера ( вспышка или же Скрытые функции Samsung Galaxy S8 - 7 трюков, чтобы получить больше от этого конкурента S7
... и Многое из Samsung Galaxy S8 ошеломляющее очарование, можно прикрепить к потрясающему новому дизайну телефона, дополненному его широким, бесконечным дисплеем Infinity"> ЭКСПРЕСС ГАЗЕТЫ Samsung Galaxy S8 скрытые возможности Многое из Samsung Galaxy S8 ошеломляющее очарование, можно прикрепить к потрясающему новому дизайну телефона, дополненному его широким, бесконечным дисплеем Infinity. Его
Комментарии
Зачем даже оставлять экран вашего компьютера деструктивным, если вы можете сделать это на своем компьютере?Зачем даже оставлять экран вашего компьютера деструктивным, если вы можете сделать это на своем компьютере? ДА! ДА! СВОБОДА РЕАЛЬНОСТИ! Итак, давайте посмотрим игры в Apple App Store, ну, они не так хороши. Это что-то типа iOS, но для OSX. Довольно очень, очень дерьмо. Но это глупо, потому что MacBook Pro 15 ″ имеет две графические карты, и они на самом Как вы думаете, достаточно ли перенести готовые решения с фан-страницы Facebook?
Как вы думаете, достаточно ли перенести готовые решения с фан-страницы Facebook? Ничто не может быть более неправильным. LinkedIn регулируется своими собственными законами. В отличие от Facebook, пользователи LinkedIna избегают проблем с образом жизни и используют его для определенных целей, а не «чтобы скоротать время» . Стоит особо позаботиться о ценных постах в LinkedIna также потому, что в этом сервисе есть еще больше «пассивных» пользователей, которые Невероятных фактов, которые вы должны знать о российском Facebook Что такое ВК?
Как вы думаете, достаточно ли перенести готовые решения с фан-страницы Facebook? Ничто не может быть более неправильным. LinkedIn регулируется своими собственными законами. В отличие от Facebook, пользователи LinkedIna избегают проблем с образом жизни и используют его для определенных целей, а не «чтобы скоротать время» . Стоит особо позаботиться о ценных постах в LinkedIna также потому, что в этом сервисе есть еще больше «пассивных» пользователей, которые Однако отслеживание файлов cookie в лучшем случае дает лишь незначительные косвенные преимущества, так почему бы не заблокировать их?
Однако отслеживание файлов cookie в лучшем случае дает лишь незначительные косвенные преимущества, так почему бы не заблокировать их? Пришло ли время перейти на светодиод?
Пришло ли время перейти на светодиод? Пожалуйста, дайте нам знать в комментариях ниже. 1. Какая стадия жизненного цикла грозы в основном характеризуется нисходящими потоками?
1. Какая стадия жизненного цикла грозы в основном характеризуется нисходящими потоками? А) Кучевые Б) Рассеяние В) зрелый Правильный ответ - рассеивание. Существует много информации в лекции «Влияние погоды» на тему «Маленькие БАС». Убедитесь, что вы прочитали эту лекцию еще раз, если вам не хватает таких вопросов, как этот. Сдвиг ветра, высота над уровнем моря, температурная инверсия, различные виды тумана ... это все концепции, которые вы Но каковы именно достижения Xbox, и как вы их зарабатываете?
Но каковы именно достижения Xbox, и как вы их зарабатываете? Здесь есть все, что вам нужно знать о достижениях на Xbox One. Какие достижения? Достижения - это цифровые награды, которые игроки получают за выполнение определенных заданий в своих играх разработчиком игры. Каждое отдельное достижение приносит определенное количество баллов, которое присваивается вашему общему «Gamerscore». Как правило, оценки достижений кратны пяти, в диапазоне от пяти до 100. Ваш Gamerscore - Их единственная цель?
Их единственная цель? Ощутите безумие! Рабочая группа по политике API устройств (DAP) было поручено объединить + стандартизировать множество предложений. Я постараюсь обобщить, что произошло в 2011 году ... Раунд 1: захват HTML-контента HTML Media Capture был первый шаг DAP по стандартизации захвата медиа в сети. Он работает, перегружая <input type = "file">
Книга JavaScript, написанная Кирупой?
Книга JavaScript, написанная Кирупой?
Теперь, когда мы получили с дороги скучные технические детали, почему эти события важны?
Чего-чего?
Когда подходящее время для загрузки вашего JavaScript?
Как будет выглядеть ваш сайт?
В будет выглядеть ваш сайт?
Что именно ваш сайт должен делать?
Зачем даже оставлять экран вашего компьютера деструктивным, если вы можете сделать это на своем компьютере?
Как вы думаете, достаточно ли перенести готовые решения с фан-страницы Facebook?




Добавить комментарий!