- Кодирование нашего бота
- От базового приложения Flask до бота
- Сделай свой бот на Facebook
- Хостинг
- Тестирование бота
- Что дальше?
Чатботы волшебны. Боты могут быть удивительным продуктом, который позволяет людям создавать новые впечатления от отчетности личные новости в предоставление женской медицинской информации , Когда я впервые узнал о ботах, я никогда не думал, что смогу сделать их самостоятельно. Тем не менее, я быстро покопался в документации Facebook Messenger и начал изучать, как с небольшим количеством Python 3 и Flask можно быстро запустить и запустить бот.
Мы рассмотрим все, от основ работы роботов до создания нашего собственного базового бота Facebook Messenger. В частности, мы будем делать базовую версию Black Girl Magic Bot бот Facebook Messenger, который отправляет пользователям изображения, плейлисты и, как правило, вздымающиеся сообщения, чтобы напомнить им, насколько они удивительны. Если вы заинтересованы в копании кода для бота, вы можете раскошелиться на него и поиграть с ним через GitHub ,
После того, как вы загрузили вышеуказанные файлы, вам необходимо установить следующие библиотеки:
Кодирование нашего бота
С помощью колба мы можем создать конечную точку - причудливый способ ссылки на веб-сайт. Например, на http://twilio.com/try-twilio конечной точкой является «/ try-twilio». Когда пользователь отправляет нам сообщение, Facebook отправляет эти данные в нашу конечную точку, где мы отправляем ответ обратно Facebook, чтобы показать пользователю.
Для начала мы создадим простое приложение Flask под названием app.py. Если вы не использовали Flask веб-фреймворк прежде, вы должны посмотреть на их вступление чтобы понять, как работает фреймворк.
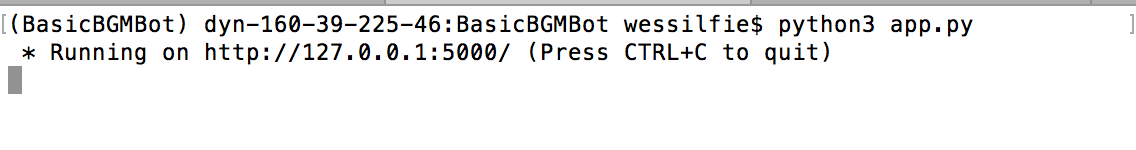
Когда приведенный выше код запускается из командной строки, набрав python3 app.py, вы получите сообщение, в котором говорится что-то похожее на это:
Если вы перейдете по ссылке, указанной при запуске приложения (в этом примере http://127.0.0.1:5000/ ) в браузере вы увидите загрузку страницы с надписью «Hello World!». С помощью этих нескольких строк кода мы создали веб-приложение, которое отображает «Hello World» для любого пользователя, переходящего по указанной ссылке. Чтобы построить этого бота, мы будем строить эту базовую структуру, чтобы обрабатывать запросы пользователей и возвращать на них ответы.
От базового приложения Flask до бота
Для обработки отправки сообщений обратно пользователю, который общается с нашим ботом, мы будем использовать PyMessenger библиотека для обработки отправки ответов пользователям.
Поскольку сейчас у нас установлены необходимые библиотеки Python, пришло время написать нашего бота.
Для целей бота, которого мы сделаем в этом руководстве, мы будем использовать небольшой список Python с несколькими ответами.
Чтобы создать бота, нам сначала нужно обработать два типа запросов, GET и POST. В нашем случае мы будем использовать запросы GET, когда Facebook проверяет токен проверки бота. Развернув наше базовое приложение Flask, мы перейдем к нашей функции receive_message в app.py и добавим следующие строки кода:
В этом разделе вам может быть интересно: что именно hub.verify_token «? Это относится к токену, который мы создадим, а также предоставим Facebook, который они будут использовать для проверки того, что бот отвечает только на запросы, отправленные Messenger. Позже в этой статье мы обсудим, как настроить эту переменную.
Если бот не получает запрос GET, он, вероятно, получает запрос POST, когда Facebook отправляет вашему боту сообщение, отправленное пользователем. Для этого мы будем следовать приведенному выше утверждению if с помощью else, который будет принимать данные, отправленные Facebook, и сообщать нам сообщение, отправленное нам пользователем:
После написания этих начальных шагов мы переходим к проверке сообщения от Facebook, а также к генерации и отправке ответа пользователю. Facebook требует, чтобы у вашего бота был токен подтверждения, который вы также предоставляете ему, чтобы гарантировать, что все запросы, полученные вашим ботом, исходят от них:
Как только мы узнаем, что мы отправляем обратно пользователю, нам нужно написать метод, который фактически отправляет это сообщение пользователю. Библиотека PyMessenger делает это проще для нас, обрабатывая запросы POST в соответствии с Messenger API ,
Теперь, когда у нас есть все эти фрагменты кода, мы можем собрать их все вместе для создания нашего бота.
Сделай свой бот на Facebook
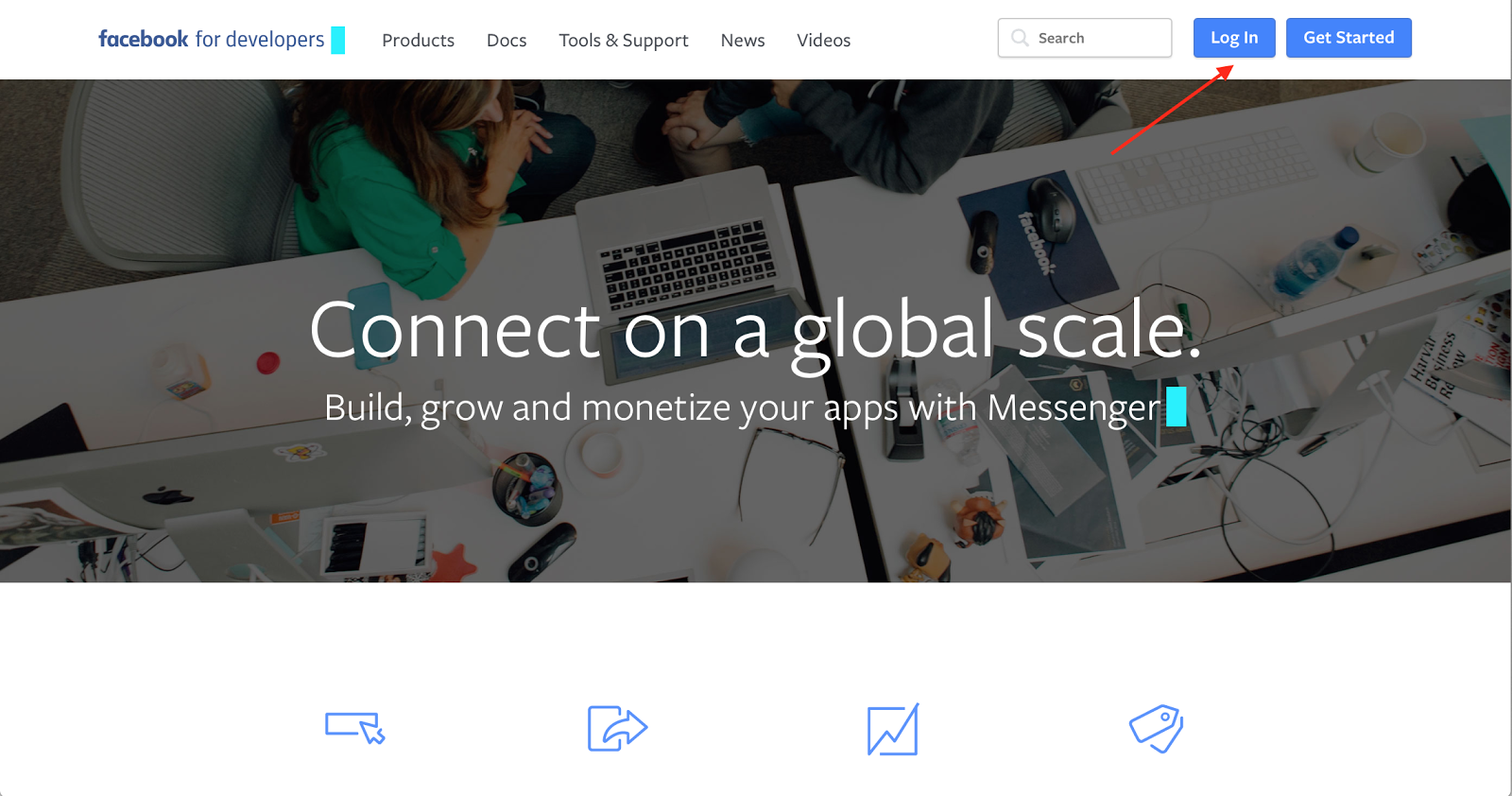
Мы написали большую часть кода для бота, но теперь нам нужно подключить его к Facebook и сделать его общедоступным. Чтобы люди могли сообщать о вашем боте, вам нужно создать Facebook страница (и учетную запись Facebook, если у вас ее еще нет). Как только вы сделали страницу, перейдите к Facebook для разработчиков веб-сайт и создать учетную запись разработчика. 
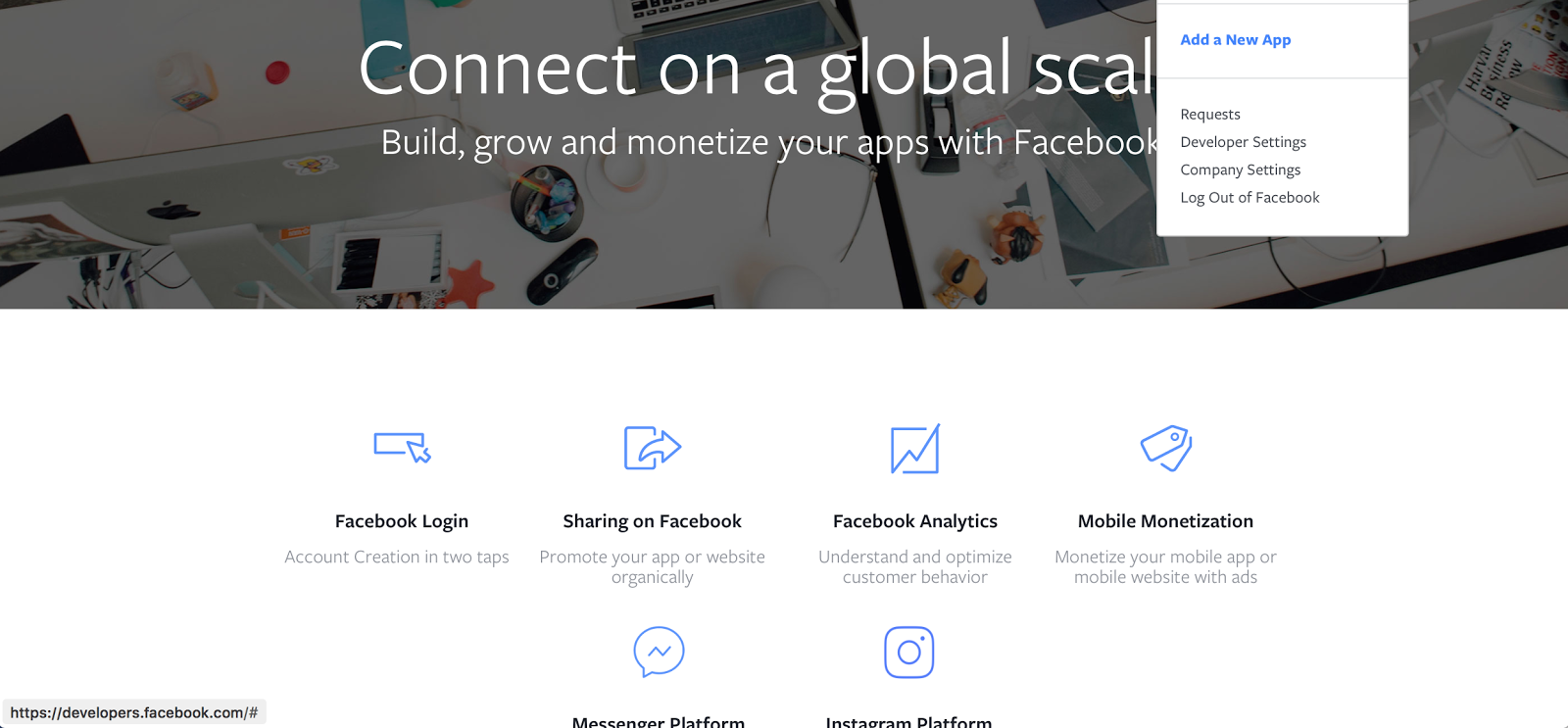
Затем нажмите «Добавить новое приложение» на панели в правом верхнем углу страницы, выберите имя для своего приложения (например, BlackGirlMagicBot) и укажите адрес электронной почты. 
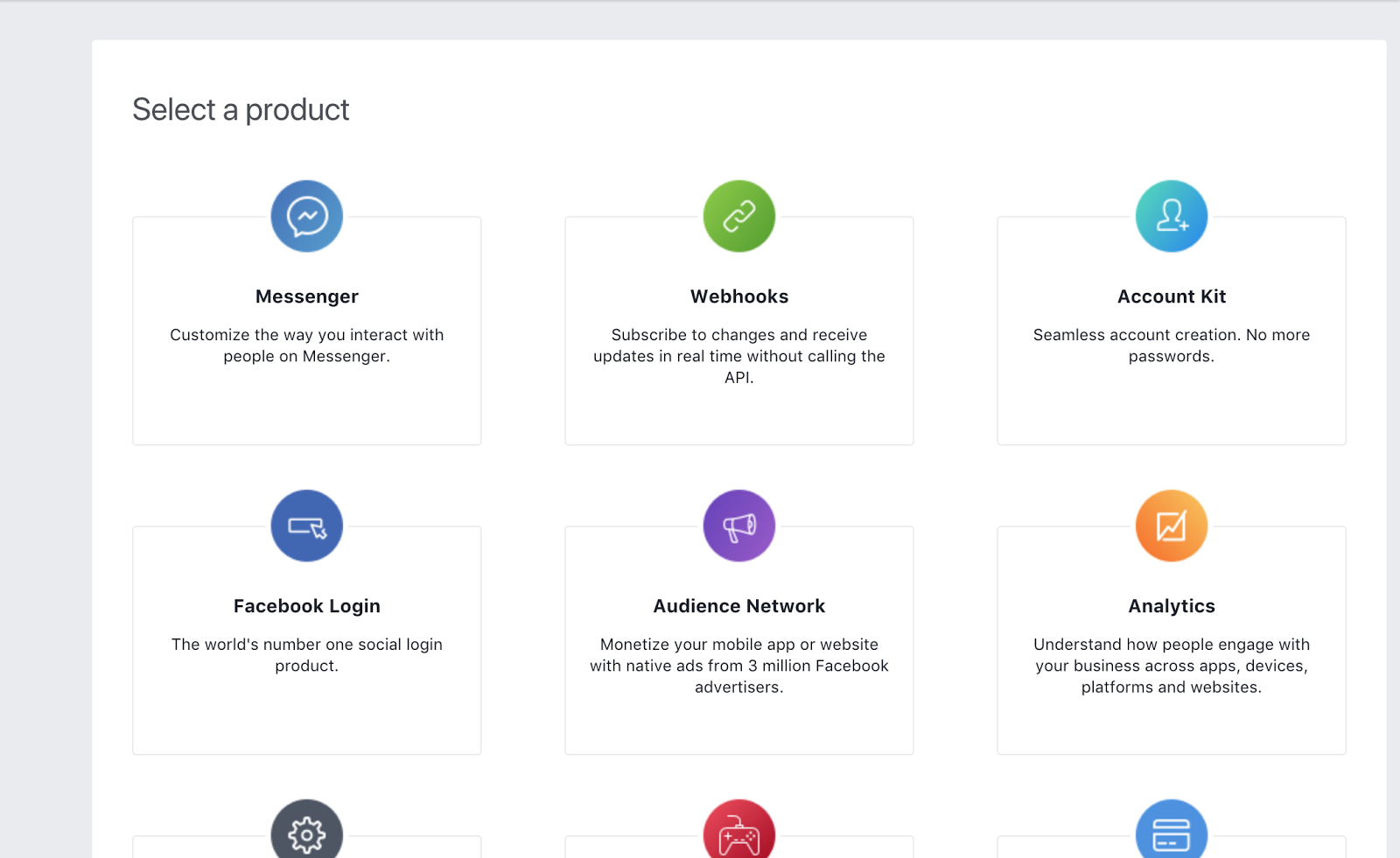
Затем, когда на следующей странице появится запрос о типе продукта, который вы создаете, нажмите кнопку «Настроить» в опции Messenger. 
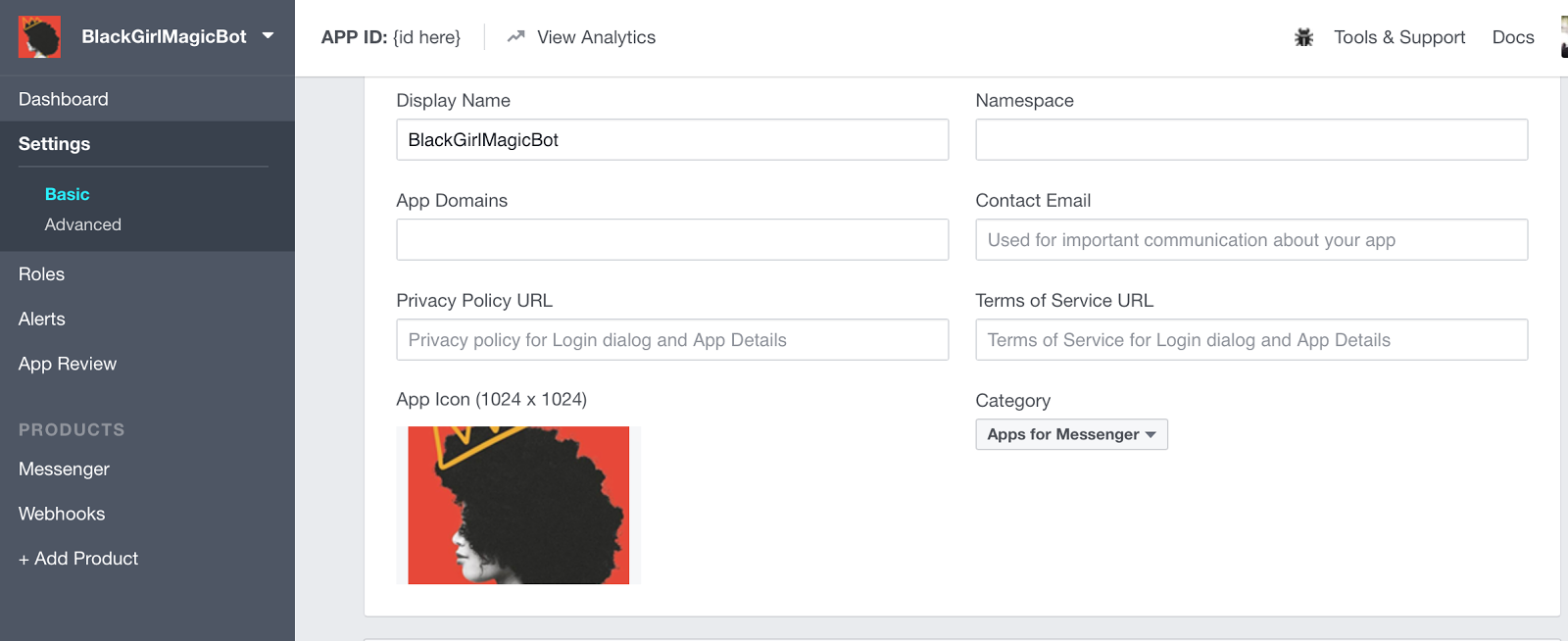
Перейдите на страницу настроек вашего приложения слева и заполните Основную информацию на вкладке Настройки. Это должно выглядеть так: 
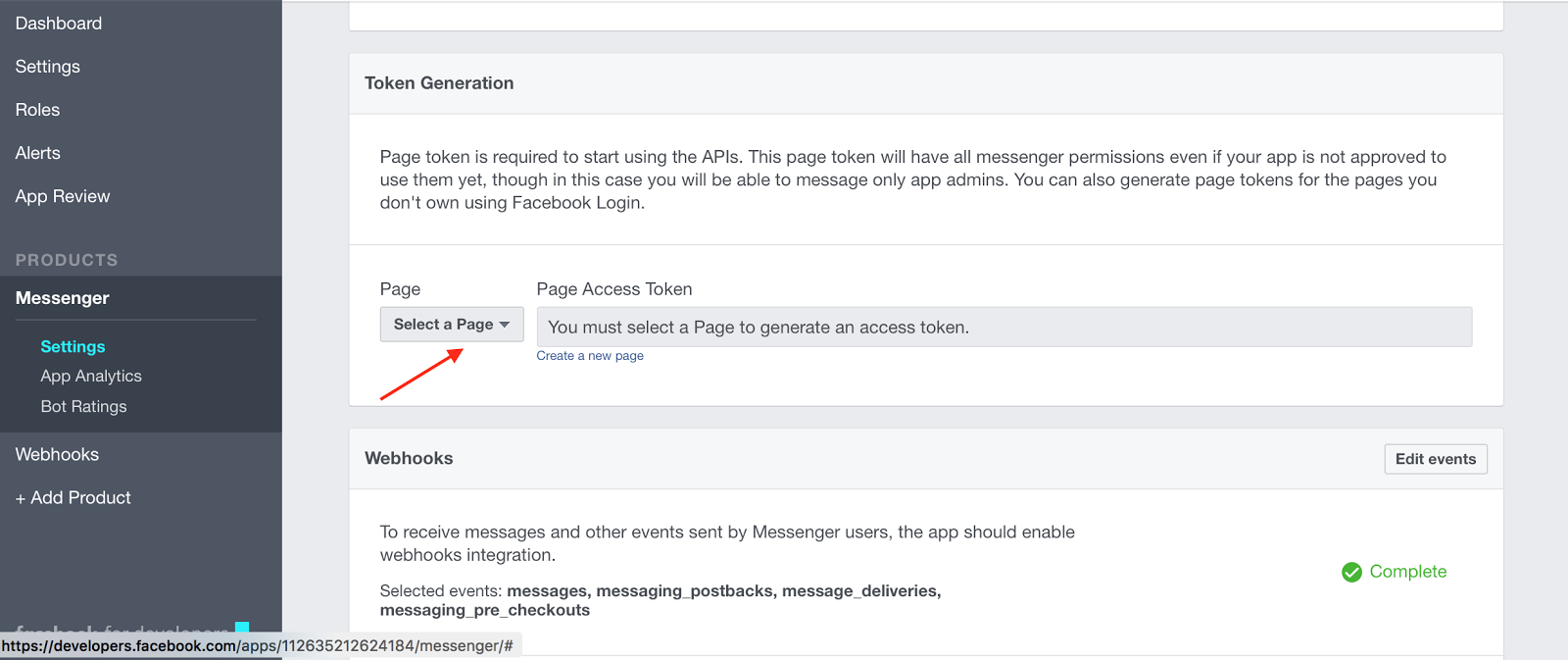
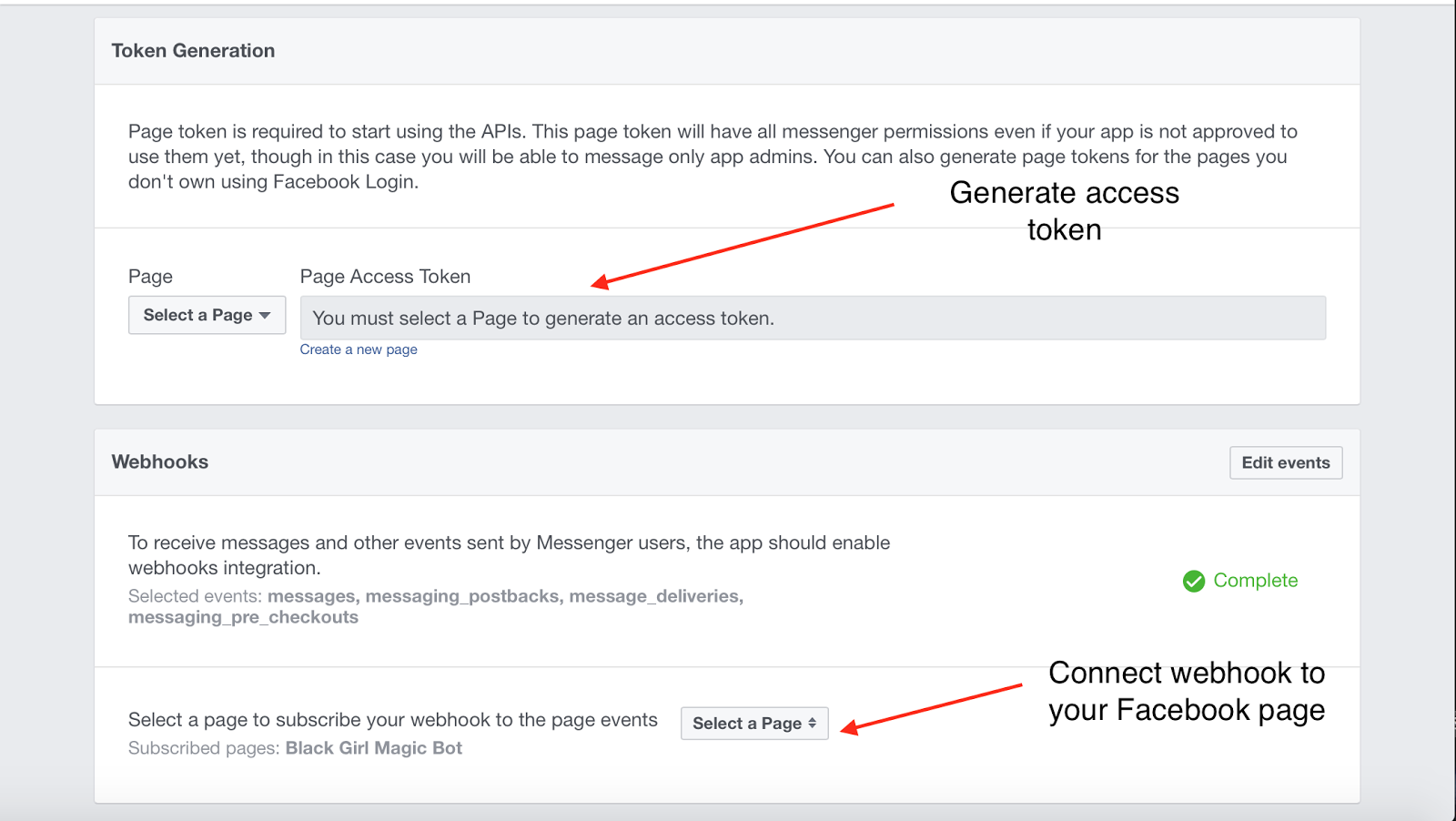
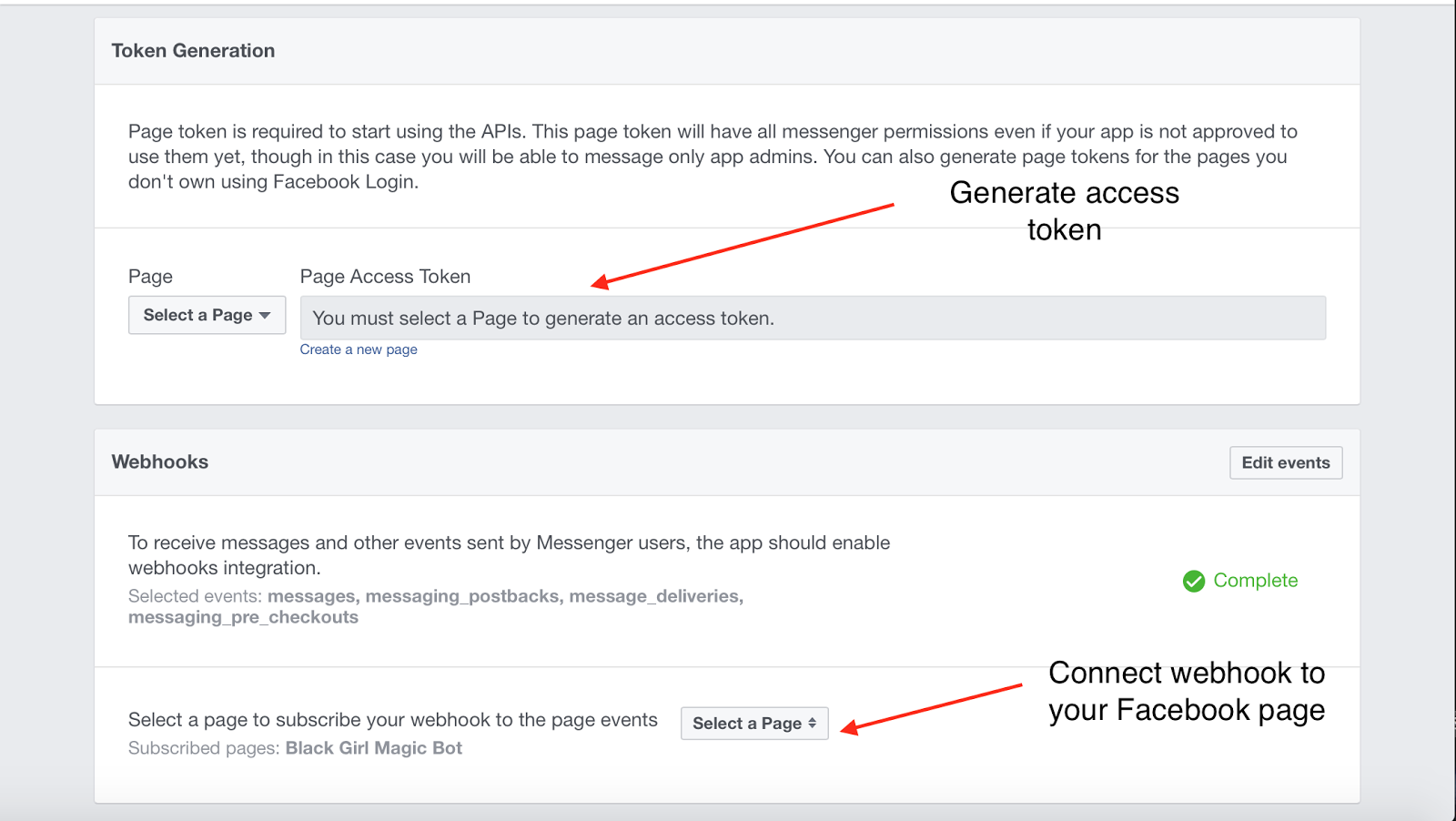
Далее мы получим информацию, необходимую для того, чтобы наш бот следовал рекомендациям Facebook. Сгенерируйте токен доступа для страницы Facebook на вкладке Messenger. 
Вкладка находится в левом углу страницы. Когда вы выберете свою страницу из выпадающего меню, будет автоматически создан токен доступа к странице. 
Вернитесь к файлу app.py и укажите токен доступа, в котором находится текущий заполнитель текста ACCESS_TOKEN.
Хостинг
Теперь, когда у нас написан наш код и заполнены необходимые разделы Facebook, нам нужно где-то разместить наш код. Для этого урока мы будем использовать ngrok, отличный инструмент, который позволяет нам запускать код на нашем компьютере локально, но сделать его доступным для всех. Эта ссылка будет работать до тех пор, пока на нашем компьютере будут работать программа и ngrok. Важно отметить, что ngrok предназначен для базового тестирования и не должен использоваться для размещения вашей программы при ее публичном выпуске.
Чтобы начать работу с ngrok, следуйте инструкциям Вот ,
Теперь, чтобы наш бот работал публично с Ngrok, нам нужно сначала запустить приложение - открыть окно терминала и запустить приложение с python3 app.py. Однажды ваш Приложение для колб начинает работать, ищите цифры (или номер порта) в конце ссылки, которую вы видите. 
Теперь откройте второе окно терминала или вкладку и введите «ngrok http [number]», где number - это последние цифры в сгенерированном коде веб-сайта (в этом примере, где ссылка, предоставляемая flask, - «http://127.0.0.1:5000» / «Вы наберете« ngrok http 5000 »). Как только вы это сделаете, после раздела «Пересылка» появится экран со ссылкой - обязательно скопируйте ссылку, начинающуюся с «https». Эта ссылка - то, что мы можем предоставить Facebook, когда кто-то отправляет боту сообщение. ![Теперь откройте второе окно терминала или вкладку и введите «ngrok http [number]», где number - это последние цифры в сгенерированном коде веб-сайта (в этом примере, где ссылка, предоставляемая flask, - «http://127](/wp-content/uploads/2020/01/ru-sozdanie-botov-facebook-messenger-s-pomosu-python-menee-cem-za-60-minut-8.png)
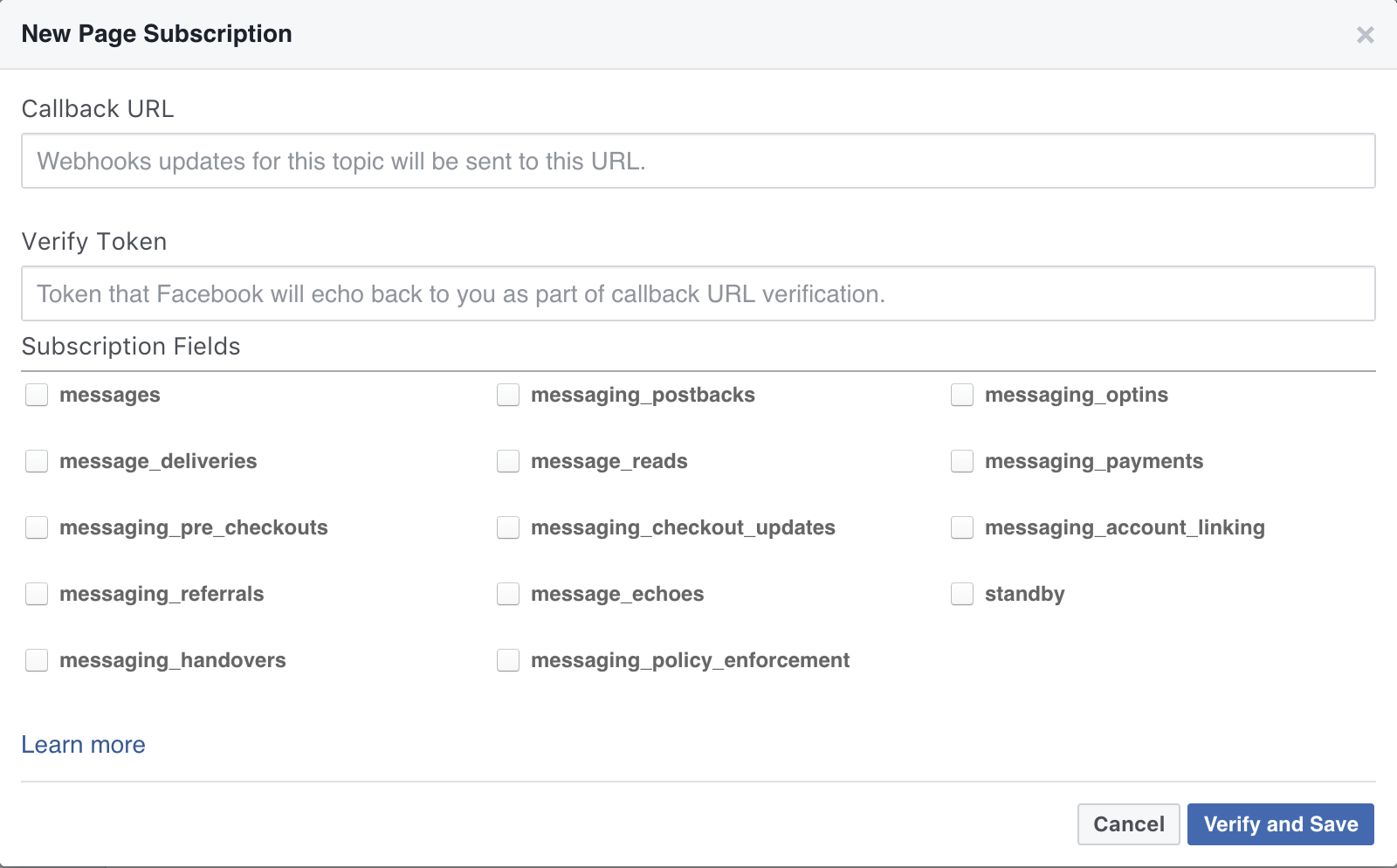
Вернитесь к экрану разработчика Facebook и предоставьте эту ссылку, чтобы, когда наша страница получала сообщение, Facebook знал, куда отправить сообщение. Перейдите на вкладку Webhooks и нажмите «Изменить подписку». Вы должны увидеть экран, подобный приведенному ниже:

Для URL обратного вызова скопируйте и вставьте ссылку, созданную ngrok, в поле.
Помните заполнитель VERIFY_TOKEN, который у нас есть в файле app.py? Чтобы защитить своего бота, Facebook требует наличия токена подтверждения. Когда пользователь отправляет сообщение вашему боту, Facebook отправит вашему боту сообщение вместе с этим токеном проверки для вашего приложения Flask, чтобы проверить и убедиться, что сообщение является подлинным запросом, отправленным Facebook. Выберите строку, которую вы хотите использовать для вашего токена проверки, и замените местозаполнитель в файле app.py своим кодом (например, «TESTINGTOKEN» может быть вашим токеном проверки, но я бы порекомендовал что-то более сложное, чтобы кто-то угадал), и поместите тот же самый токен (без кавычек) в поле Verify Token.
Для полей подписки обязательно проверьте поля сообщений, messaging_postbacks, message_deliveries, messaging_pre_checkouts.
Когда вы закончите, нажмите «Подтвердить и сохранить».
Теперь на той же странице настроек Messenger нам нужно подключить веб-крючок к нашей странице в Facebook. Выберите свою страницу и нажмите «Подписаться», чтобы завершить процесс. 
После этого шага завершается создание нашего бота ... его тестирование.
Тестирование бота
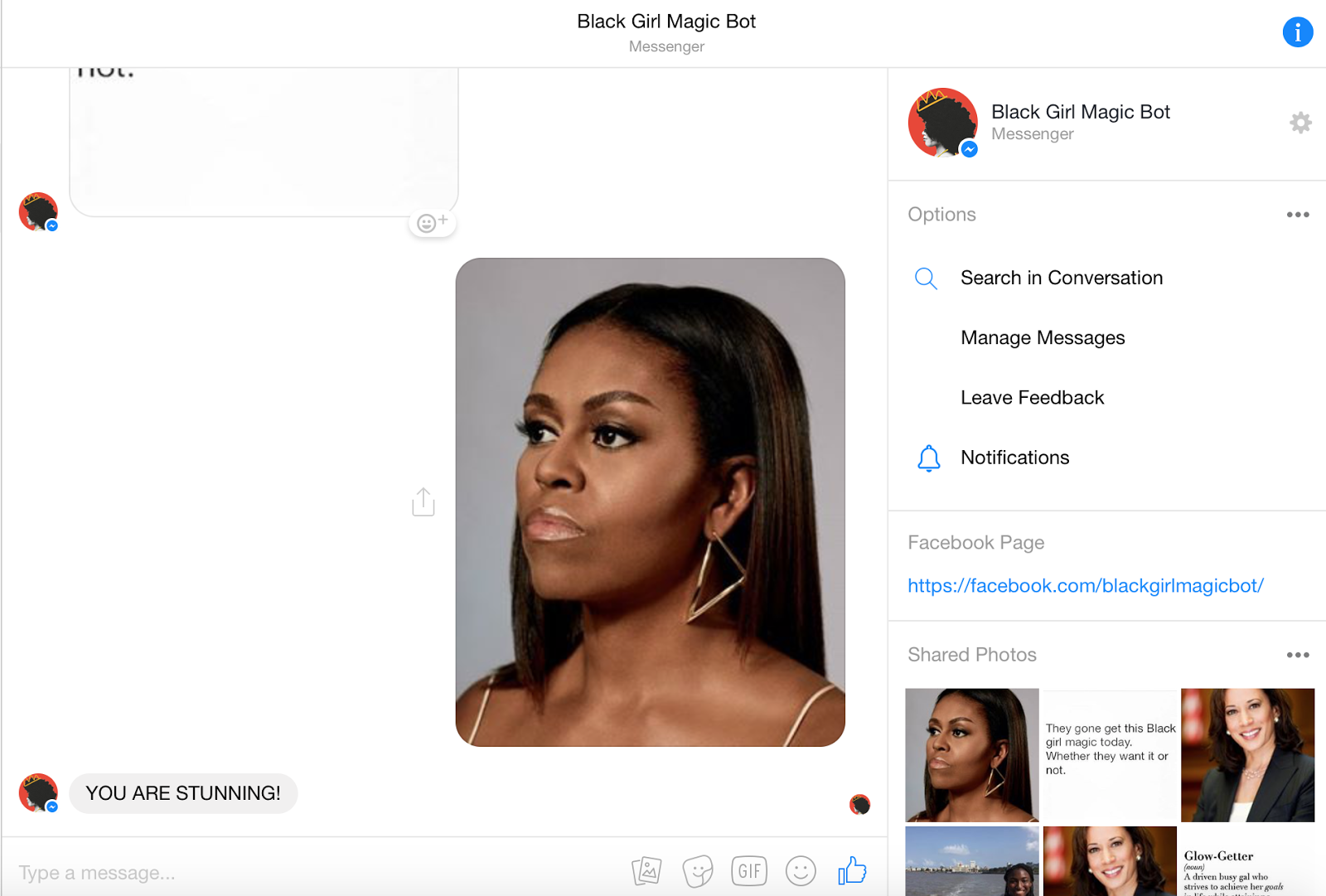
Теперь, когда мы закончили писать код и настраивать наше приложение для Facebook, пришло время протестировать этого бота. Если вы зайдете на свою страницу в Facebook, вы сможете протестировать бота, отправив ему сообщение. Если у вас все настроено правильно, вы должны получить сообщение обратно со своей страницы. 
Бот Black Girl Magic правильно отправляет пользователям различные сообщения, которые мы добавляли всякий раз, когда пользователь отправляет сообщение.
Что дальше?
Congrats! Вы сделали свой первый бот Facebook Messenger. Теперь вы можете начать создавать ботов, чтобы помочь пользователям выполнять различные задачи. В то время как в этом уроке мы запускаем бот локально с помощью Ngrok, в следующем уроке мы обсудим хостинг бота через Heroku. Когда вы будете готовы, вы можете завершить процесс одобрения Facebook Messenger и получить одобрение вашего бота для отправки сообщений всем пользователям. С будущим ботов возможности безграничны. Я был взволнован, увидев, как они могут помочь пользователям и с нетерпением ждем, что боты сделают люди дальше.
Надеюсь, вам понравилось учиться создавать бота на Python. Если вам понравился этот пост, вы можете подписаться на меня на GitHub @wessilfie ,
Похожие
Что такое обработка исключений?... ботает, подвох блок пропущен Но если это вызывает ошибку, ошибка «ловится» - вместо сбоя программы блок catch выполненный , Наша программа производит вывод: Обнаружена ошибка: ReferenceError: тест не определен Продолжение с остальной частью нашей программы ... аппаратные средства TIM SA Мы отправляем продукцию в течение 24 часов
... довольных клиентов. Гарантия безопасности О компании TIM SA является крупнейшим дистрибьютором электротехнических материалов в Польше, компания, зарегистрированная с 1998 года на Варшавской фондовой бирже, лауреат престижных наград и отличий. Компания имеет уникальный, TIM SA Мы отправляем продукцию в течение 24 часов
PokerStars представляет свою стратегию защиты от сговоров и покерных ботов
На встрече с управляющим игрового совета Пенсильвании менеджеры PokerStars рассказали о стратегиях безопасности, позволяющих предотвратить случаи сговора и распространения покерных ботов. Совет по контролю за играми в Пенсильвании признал онлайн-лицензию в казино Mount Airy Resort (игровая комната в 100 милях от Филадельфии), которым будет управлять Безопасный сайт? Протокол HTTPS!
Знаете ли вы важность гарантии безопасности веб-сайта, если вы хотите увеличить его видимость? Еще больше сейчас! Реализация SSL-сертификата, то есть замена HTTP-адреса на HTTPS, очень важна! Тем более что с июня браузер Chrome будет отмечать сайты, которые не защищены должным образом. Если ваш сайт не имеет сертификата, он может потерять доверие пользователей - и это приведет к снижению трафика Что такое DDoS ботнет | Общие ботнеты и инструменты ботнетов | Imperva
... ботающими скоординированным образом, а иногда - независимо. Бот-сети по найму доступны из различных источников, их услуги часто выставляются на аукцион и продаются среди злоумышленников. Интернет-магазины даже выросли - это коммерческие организации, торгующие огромным количеством зараженных вредоносным ПО компьютеров. Их можно взять напрокат и использовать для DDoS или других атак (например, грубой силы). Что такое карта изображений? | Интернет-маркетинг Глоссарий OSG
... дой из интерактивных областей на основе ее координат x и y, то есть определенного горизонтального расстояния и определенного вертикального расстояния в пикселях от левого угла изображения. Для каждого набора координат указывается унифицированный указатель ресурса или веб-адрес. В прошлом карты изображений использовались для создания целых веб-сайтов. Для этой цели макет веб-сайта, включая кнопки, был спроектирован как одно большое изображение, а затем была создана карта изображения, 6 примеров резервного копирования Linux с помощью команды dd (включая диск на диск)
Потеря данных будет дорогостоящей. По крайней мере, потеря критических данных будет иметь финансовые последствия для компаний всех размеров. В некоторых случаях это может стоить вашей работы. Я видел случаи, когда системные администраторы усердно изучали это. Есть несколько способов сделать резервную копию системы Linux, Менеджер тегов Google: что это такое и когда его использовать
Автор: Эрик Эрлебахер Я получил много вопросов о Google Tag Manager за последние 6 месяцев или около того; вопросы от коллег, клиентов и даже жутких незнакомцев. Я решил ответить на некоторые из наиболее распространенных здесь, в блоге, чтобы помочь очистить воздух. Менеджер Sony A7 - тест бесплатно
Sony запускает новую рекламную кампанию, на этот раз посвященную успешному беззеркальному фотографу Sony A7 , С 16 июня вы можете бесплатно взять напрокат оборудование и посмотреть, нужна ли вам эта камера. Sony A7 / фото от Sony Что сайт недоступен
Hostinger на карте мира Хостинг-платформа мирового класса. Наша цель в том, чтоб позволить миллионам людей по всему миру использовать мощности интернета и ПРЕДОСТАВИТЬ им возможность учиться, создавать и расти. Выбирайте Свой Тариф Хостинга простой Хостинг 175,00 ₴ Экономия 89% 1 сайт 1 Email аккаунт 100 ГБ Трафик 1X Мощность процессор и память
Комментарии
Создание сайта - это одно, но с какой стати вы разбираетесь в алгоритмах Google, чтобы убедиться, что ваш сайт занимает высокое место в поисковом рейтинге?Создание сайта - это одно, но с какой стати вы разбираетесь в алгоритмах Google, чтобы убедиться, что ваш сайт занимает высокое место в поисковом рейтинге? Не бойся, uCoz тоже об этом думал , Вы можете в любое время изменить имя, URL-адрес и параметры метаданных своих Есть много интересные факты о вк Что такое ВК?
Какой максимальный уровень, на который вам разрешено лететь по части 107 (при условии, что вы постоянно работаете в пределах 400 футов от башни)? А) 779 футов. MSL B) 1049 футов MSL C) 1436 футов AGL В то время как правила Part 107 устанавливают максимальную высоту 400 футов над уровнем моря, вам разрешается летать выше этой высоты, если вы находитесь в пределах 400 футов от башни / препятствия. Вы даже можете летать на высоте до 400 футов над Что даст ей несколько минут из моей онлайн-жизни?
Что даст ей несколько минут из моей онлайн-жизни? В конце концов, Google не заботится о номере моей кредитной карты или другой конфиденциальной информации, которую можно извлечь из такой передачи. Я мечтал и думал об этом много месяцев. И до сих пор я не дал никакого объяснения, которое было бы убедительным ... Мацек Гаевский - журналист, он возглавляет отдел новостей Chip.pl где он также ведет свой собственный блог. Что если он отключен?
Что если он отключен? Будет ли этот цвет использоваться для обратной связи «успех» или «ошибка»? Какой шрифт всегда будет использоваться для основного текста? Все, что в руководствах, должно быть модульным. Вы должны быть в состоянии взять что-нибудь и переместить это куда-нибудь еще или применить это к другому элементу. Это также поможет сохранить руководство по обслуживанию. Как и все остальное в вашем приложении, в конечном итоге их нужно Честно говоря, это становится лучше, чем это?
Честно говоря, это становится лучше, чем это? Версия этой статьи опубликована на BlogHer.com. Какой максимальный уровень, на который вам разрешено лететь по части 107 (при условии, что вы постоянно работаете в пределах 400 футов от башни)?
Какой максимальный уровень, на который вам разрешено лететь по части 107 (при условии, что вы постоянно работаете в пределах 400 футов от башни)? А) 779 футов. MSL B) 1049 футов MSL C) 1436 футов AGL В то время как правила Part 107 устанавливают максимальную высоту 400 футов над уровнем моря, вам разрешается летать выше этой высоты, если вы находитесь в пределах 400 футов от башни / препятствия. Вы даже можете летать на высоте до 400 футов над Linkedin - что это?
Linkedin - что это? LinkedIn - это международная социальная сеть, ориентированная на профессиональные и деловые отношения. Сайт был основан в Маунтин-Вью, штат Калифорния, США, в декабре 2002 года и запущен в мае 2003 года. В июне 2016 года было объявлено, что сервис будет передан Microsoft за 26,2 миллиарда долларов. В Linkedin работает более 9 200 человек. Регистрация на сайте обязательна для использования его функций. LinkedIn также доступен в виде мобильного приложения и имеет адаптивную Что такое EXE-файлы?
Что такое EXE-файлы? Файлы EXE («исполняемые»), такие как 183584 ^^ torbrowser-install-7.0.4_en-US.exe, содержат пошаговые инструкции, которые выполняет компьютер для выполнения функции . После двойного щелчка по файлу EXE компьютер автоматически выполняет инструкции, предоставленные программистом (например, Tor Project, Inc.), для запуска программы (например, Tor Browser) на компьютере. Каждое приложение на компьютере использует исполняемый файл Никто не понимает, что я болен?
Никто не понимает, что я болен? Такой подарок, по нашему мнению, преувеличение ... Смотрите также: Их дочь считалась самой красивой девушкой в мире. Трудно отвести от нее взгляд Она показала, как выглядит полная дилатация во время родов. "Это ужасно" Что такое карта изображений?
Что такое карта изображений? При разработке веб-страницы карта изображения - это изображение, которое определено так, что пользователь может щелкнуть по разным областям изображения и связать его с различными пунктами назначения. Карта изображения создается путем определения каждой из интерактивных областей на основе ее координат x и y, то есть определенного горизонтального расстояния и определенного вертикального расстояния в пикселях от левого угла изображения. Для каждого Что вам нужно?
Что вам нужно? Прежде всего вам необходимо проверить, поддерживает ли ваш телевизор запись USB. С 2010 года основные производители телевизоров, такие как Samsung, Sony, LG, Philips, Panasonic, Toshiba, Sharp, Grundig, внедрили его (в некоторых) в своих моделях. Ищите наклейки или логотипы, такие как: USB Rec / Play USB-запись PVR (персональный видеорегистратор) DVR (цифровой видеомагнитофон) Проверьте сайт производителя
Verify_token «?
Py?
Что дальше?
Знаете ли вы важность гарантии безопасности веб-сайта, если вы хотите увеличить его видимость?
Что такое карта изображений?
Создание сайта - это одно, но с какой стати вы разбираетесь в алгоритмах Google, чтобы убедиться, что ваш сайт занимает высокое место в поисковом рейтинге?
Какой максимальный уровень, на который вам разрешено лететь по части 107 (при условии, что вы постоянно работаете в пределах 400 футов от башни)?
Что даст ей несколько минут из моей онлайн-жизни?
Что если он отключен?
Что если он отключен?




Добавить комментарий!